Liebe Community,
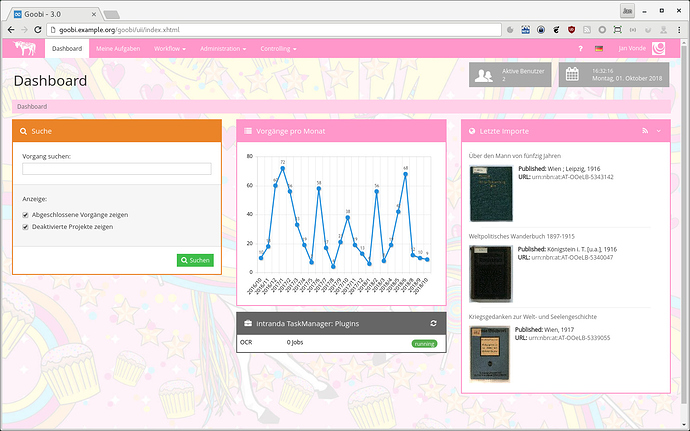
auf den Goobi Anwendertagen wurde die Möglichkeit gezeigt, mit benutzereigenem CSS das Aussehen von Goobi workflow anzupassen. Als Gimmick wurde auch ein Theme mit einem Einhorn gezeigt.
Gelungen fand ich das aber nicht wirklich. Deswegen habe ich mich hingesetzt und mit der Unterstützung von @marc.lettau-poelchen ein viel hübscheres Unicorn-Theme für Goobi workflow entworfen.
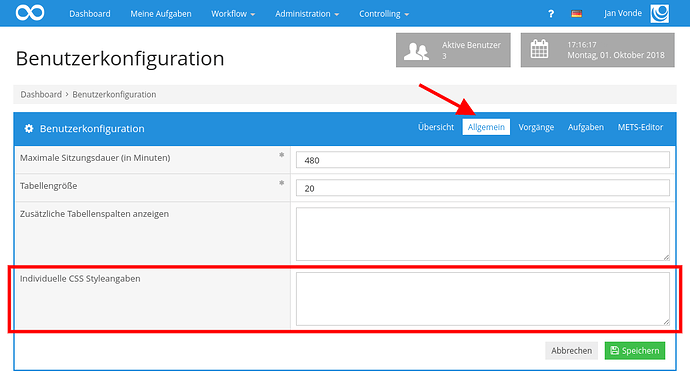
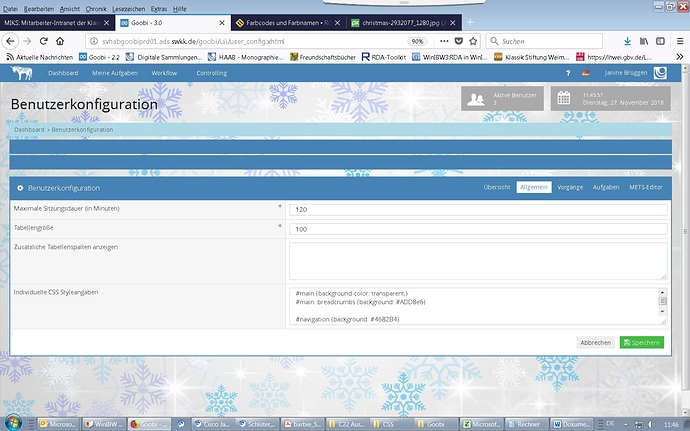
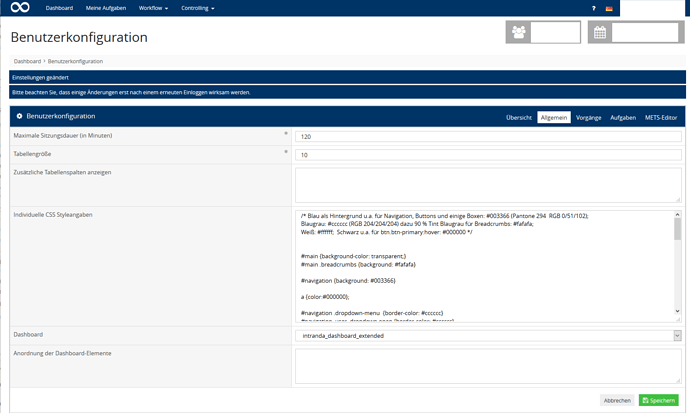
Sie können es ganz einfach selber verwenden, indem Sie den folgenden CSS Code in der “Benutzerkonfiguration” im Reiter “Allgemein” in die Box “Individuelle CSS Styleangaben” einfügen:
#main {background-color: transparent;}
#main .breadcrumbs {background: #ffd2e9}
#navigation {background: #ff99cc}
#navigation #brand {
background-image: url(https://community.goobi.io/uploads/default/original/1X/00cbc0912dde3df139c0a9ead97118baf05e56ca.png);
background-repeat: no-repeat;
background-position: left center;
}
body {
background-image: url(https://community.goobi.io/uploads/default/original/1X/8a18632f4348f5f62f7d9ba0adc38a731a7a8838.jpeg);
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
background-size: cover;
}
a {color:#666};
#navigation .dropdown-menu {border-color: #ff99cc}
#navigation .user .dropdown.open {border-color: #ff99cc}
#navigation .user .dropdown > a:hover {background: #FE3EA0}
#navigation .user .icon-nav > li > a:hover {background: #FE3EA0}
#navigation .user .dropdown.open {background: #FE3EA0}
#navigation .main-nav > li > a:hover {background: #FE3EA0}
#navigation .main-nav > li.open > a {background: #FF6BB6}
#navigation .main-nav > li.open > a:hover {background: #FE3EA0}
#navigation .main-nav > li > a .caret {border-top-color: #fff}
#navigation .dropdown-menu > li > a:hover {background: #FF6BB6}
.dropdown-menu>.active>a, .dropdown-menu>.active>a:hover, .dropdown-menu>.active>a:focus a:hover {background: #FE3EA0}
.box.box-color .box-title {border-color: #ff99cc; background: #ff99cc}
.box.box-bordered.box-color .box-title {border-color: #ff99cc}
.box.box-bordered.box-color .box-content {border-color: #ff99cc}
.alert-info {background-color: #FFD2E9; color:#666;}
.btn.btn-primary {background-color: #ff6bb6}
.btn.btn-primary:hover{background-color: #fe3Ea0}
#metseditorImage {background-color: transparent}
#metseditorImageImage {background: transparent}
#BildArea2 .box-content {background: transparent}
#pageSelectBox .box-title {background-color:white;}
#pagRight .box-title {background-color:white;}
#left {border-right-color:#FE3EA0}
#metseditorImage .btn {background:transparent;}
#metseditorImage .btn.btn-primary {background:#ff6bb6;}
Anregungen und Modifikationen bitte gerne hier in den Thread. Inspirieren lassen habe ich mich hier.
Viele Grüße von
Jan